- Jak łączysz pliki w CSS?
- Jak utworzyć plik CSS i łącze do HTML?
- Jak utworzyć zewnętrzny plik CSS?
- Jaki znacznik jest używany do łączenia pliku CSS ze stroną internetową?
- Dlaczego mój plik CSS nie prowadzi do mojego kodu HTML?
- Dlaczego mój zewnętrzny CSS nie działa?
- Jaka jest poprawna składnia CSS?
- Jak utworzyć hiperłącze w HTML?
- Jaki jest cel dodawania CSS do strony internetowej?
- Jaki jest prawidłowy tag, aby odwołać się do zewnętrznego pliku CSS?
- Czy CSS można napisać w Notatniku?
- Co to jest zewnętrzny arkusz stylów w CSS?
Jak łączysz pliki w CSS?
Aby użyć znacznika do określenia zewnętrznego arkusza stylów, wykonaj następujące kroki:
- Zdefiniuj arkusz stylów. ...
- Utwórz element odsyłacza w obszarze nagłówka strony HTML, aby zdefiniować łącze między stronami HTML i CSS. ...
- Ustaw relację linku, ustawiając atrybut rel = „stylesheet”.
Jak utworzyć plik CSS i łącze do HTML?
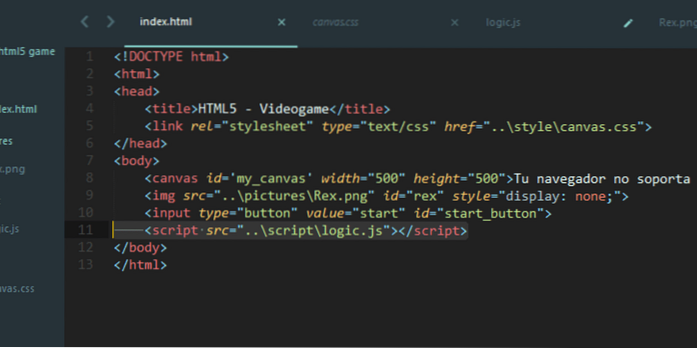
css) do pliku dokumentu HTML przy użyciu rozszerzenia < połączyć > etykietka . Możesz to umieścić < połączyć > tag W ramach < głowa > sekcji i po < tytuł > element twojego pliku HTML. Wartość atrybutu rel musi być arkuszem stylów. Atrybut href wskazuje lokalizację i nazwę pliku arkusza stylów.
Jak utworzyć zewnętrzny plik CSS?
Wykonaj poniższe czynności, aby utworzyć zewnętrzny arkusz stylów.
- Zacznij od pliku HTML, który zawiera osadzony arkusz stylów, taki jak ten. ...
- Utwórz nowy plik i zapisz go jako StyleSheet. ...
- Przenieś wszystkie reguły CSS z pliku HTML do arkusza stylów. ...
- Usuń blok stylu z pliku HTML.
Jaki znacznik jest używany do łączenia pliku CSS ze stroną internetową?
Zewnętrzne arkusze stylów używają rozszerzenia <połączyć> tag wewnątrz elementu head. Atrybut rel wyjaśnia związek, jaki ma łącze z naszym dokumentem.
Dlaczego mój plik CSS nie prowadzi do mojego kodu HTML?
Sprawdź, czy nazwa arkusza stylów jest taka sama w katalogu, jak w kodzie HTML; upewnij się, że arkusz stylów. css istnieje poprawnie. Upewnij się, że ładuje się arkusz stylów. W przeglądarce Chrome, jeśli klikniesz prawym przyciskiem myszy -> sprawdź element i przejdź do zakładki źródła, możesz zobaczyć wszystkie załadowane zasoby, w tym CSS.
Dlaczego mój zewnętrzny CSS nie działa?
Za dużo kodu HTML
Innym bardzo częstym błędem autora jest tendencja do umieszczania HTML w miejscach, w których nie powinno być - zwłaszcza w zewnętrznych arkuszach stylów. Jeśli łączysz lub importujesz arkusz stylów, to w tym arkuszu stylów nie powinno być żadnego HTML. Obejmuje to komentarze HTML, rozszerzenie <STYL> tag lub cokolwiek innego.
Jaka jest poprawna składnia CSS?
Selektor wskazuje na element HTML, który chcesz nadać stylowi. Każda deklaracja zawiera nazwę właściwości CSS i wartość oddzielone dwukropkiem. ... Wiele deklaracji CSS jest oddzielonych średnikami, a bloki deklaracji są otoczone nawiasami klamrowymi.
Jak utworzyć hiperłącze w HTML?
Aby utworzyć hiperłącze na stronie HTML, użyj rozszerzenia <za> i </za> tagi, które są tagami używanymi do definiowania łączy. Plik <za> znacznik wskazuje, gdzie zaczyna się hiperłącze, a plik </za> znacznik wskazuje, gdzie się kończy. Jakikolwiek tekst zostanie dodany do tych tagów, będzie działał jako hiperłącze. Dodaj adres URL linku w <a href = ””>.
Jaki jest cel dodawania CSS do strony internetowej?
CSS to język służący do opisywania prezentacji stron internetowych, w tym kolorów, układu i czcionek. Pozwala dostosować prezentację do różnych typów urządzeń, takich jak duże ekrany, małe ekrany czy drukarki. CSS jest niezależny od HTML i może być używany z dowolnym językiem znaczników opartym na XML.
Jaki jest prawidłowy tag, aby odwołać się do zewnętrznego pliku CSS?
Zewnętrzny CSS
Każda strona HTML musi zawierać odniesienie do zewnętrznego pliku arkusza stylów wewnątrz pliku <połączyć> element, wewnątrz sekcji głowy.
Czy CSS można napisać w Notatniku?
Do napisania arkusza stylów CSS można użyć dowolnego edytora tekstu. Dzisiaj będziemy używać Notatnika.
Co to jest zewnętrzny arkusz stylów w CSS?
Zewnętrzny arkusz stylów jest samodzielny . css, do którego prowadzi łącze ze strony internetowej. Zaletą zewnętrznych arkuszy stylów jest to, że można je utworzyć raz, a reguły zastosować do wielu stron internetowych. ... Wewnętrzny arkusz stylów zawiera reguły CSS dla strony w sekcji head pliku HTML.
 Linuxteaching
Linuxteaching